Plastic Shader
Shader Overview
The True-Plastic shader is designed for use with texture sets centered around Plastic-like materials. The ideal use for this material option would be for texture sets like hard or soft plastics.
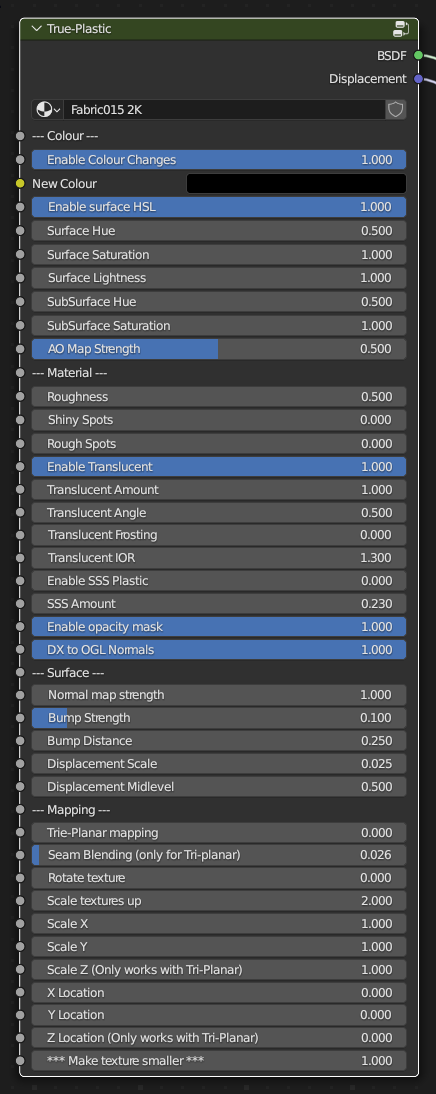
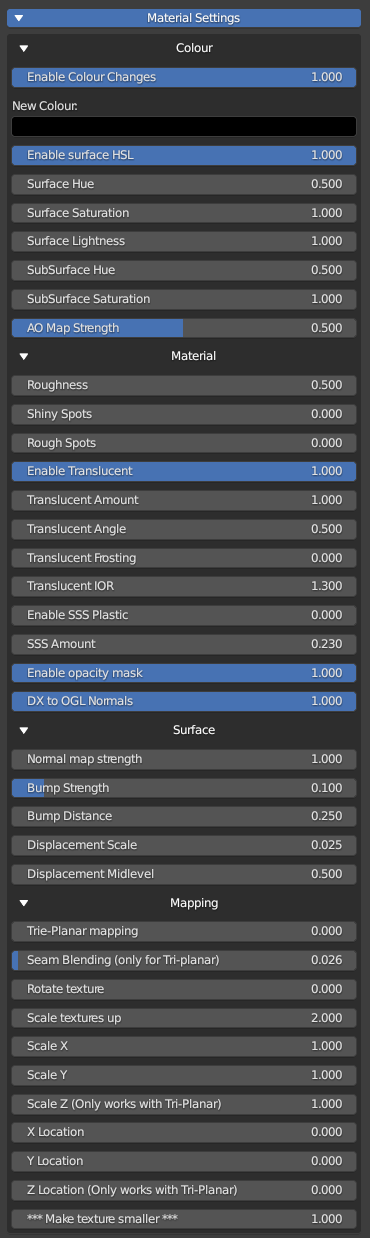
The shader is broken up into 4 distinct sections, in the UI using drop-down functions. This is to make the UI cleaner and allow the user to close information that is not needed. If you view this in the shader-editor, or the material properties, it will not look like the image on the left but will look like this:

We advise using only the options in the UI for convenience. However if you edit the node-group and change any input names, this will break the functions in the UI.

Shader Breakdown
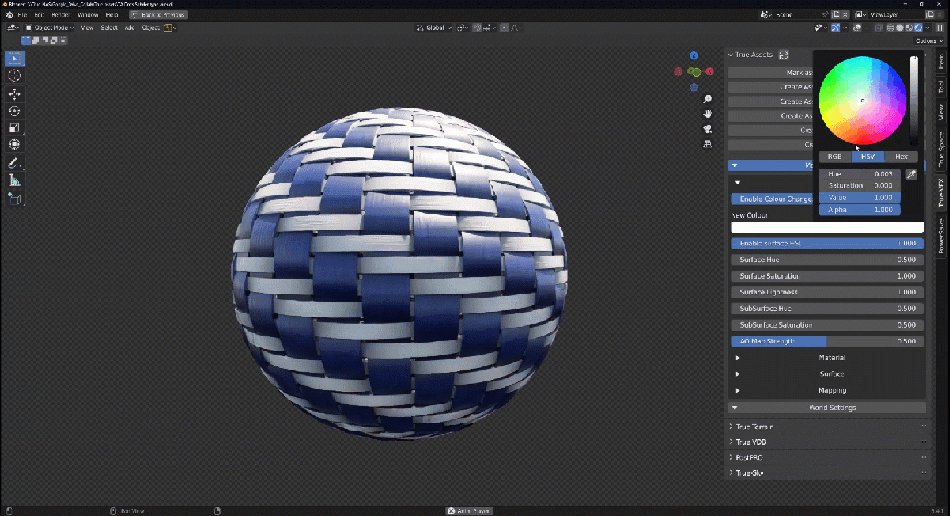
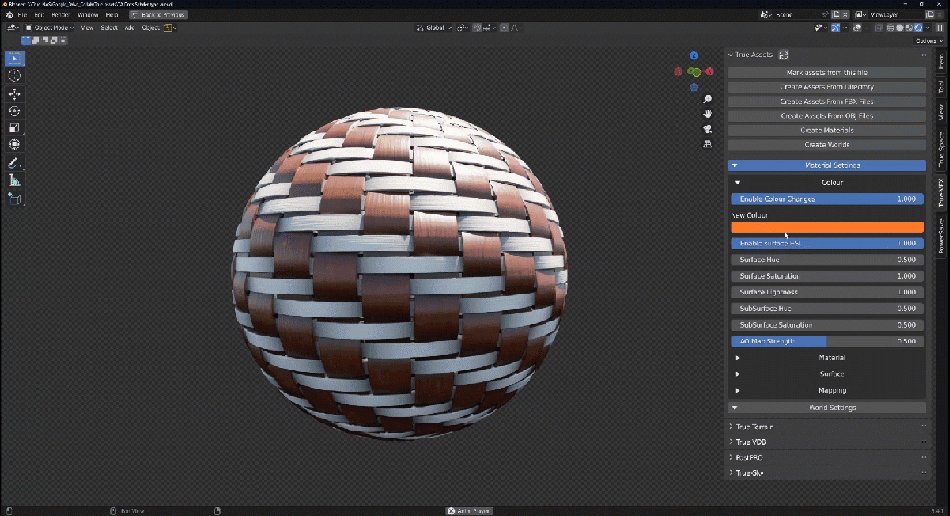
Colour
Enable Colour Changes: This is a 0-1 slider value that will allow for adjustment directly to the HUE's on the diffuse/albedo map. This will not affect maps that are in the greyscale and will have limited effect on dark or very light hues.
New Colour: This is a colour picker value. Click this and choose a new colour from the colour wheel. This will only adjust the hue and not the saturation or lightness. You can use this input in the shader editor to add a "random" object/particle node, with a colour ramp to give random colours to objects sharing this material.
Enable Surface HSL: This is a 0-1 slider that enabled the HSL values to be used.
Surface Hue: This will allow you change the hue of the whole diffuse map, this works on hues/colours in any shade, highlight, or saturation. This is a 0-1 value with default at 0.5
Surface Saturation: This is a 0-2 value with the default being 1, that will allow for adjustment to Saturation for the diffuse map.
Surface Lightness: This will change the lightness of the diffuse map. Lower values will be darker and higher values will be brighter. This is a 0-2 value with default being 1.
SubSurface Hue: This will change the colour of the light passing through the object. This affects light either with SSS enabled or Translucency enabled.
SubSurface Saturation: This will affect the saturation of the light that passes through the object. This affects light either with SSS enabled or Translucency enabled.
AO Map Strength: If an AO (Ambient Occlusion) map was in the texture set, then this will allow you to adjust that map strength.
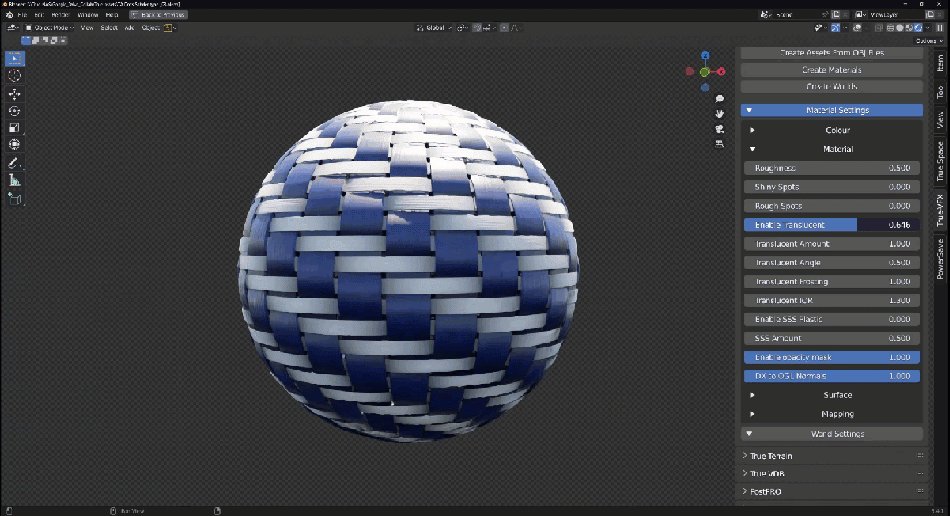
Explanatory GIF

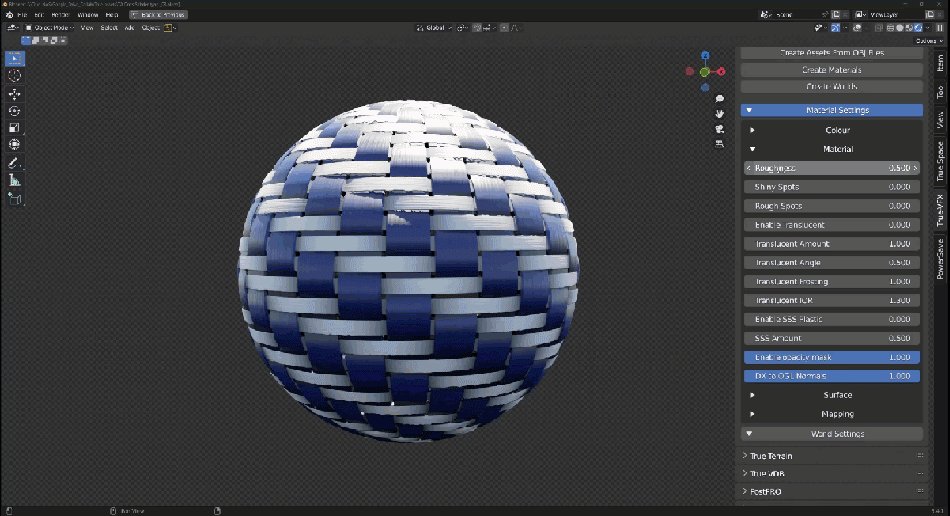
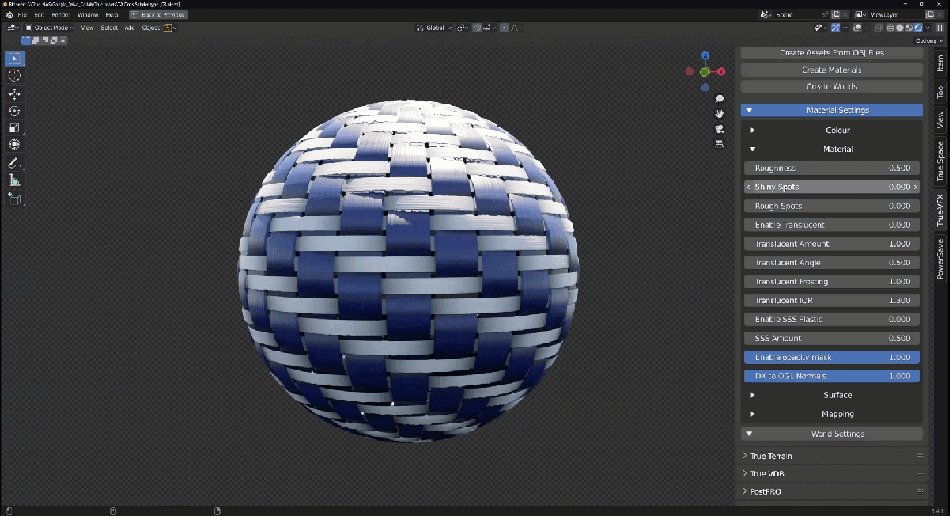
Material
Roughness: This will affect the roughness of the shader based on the roughness map that was applied. This ranges from 0-1 and 0.5 being default (which is the roughness map with no changes applied) Lower values make it glossier, higher values make it rougher.
Shiny Spots: This affects the black-clip of the roughness map. Higher values will make the black-levels of the map more obvious, creating patches of higher gloss areas. Higher values may make the whole map dark, which in-turn makes it glossier. This is a 0-1 value.
Rough spots: This affects the white-clip of the roughness map. Higher values will make the white-levels of the map more obvious, creating patches of higher rough areas. Higher values may make the whole map light, which in-turn makes it rougher. This is a 0-1 value.
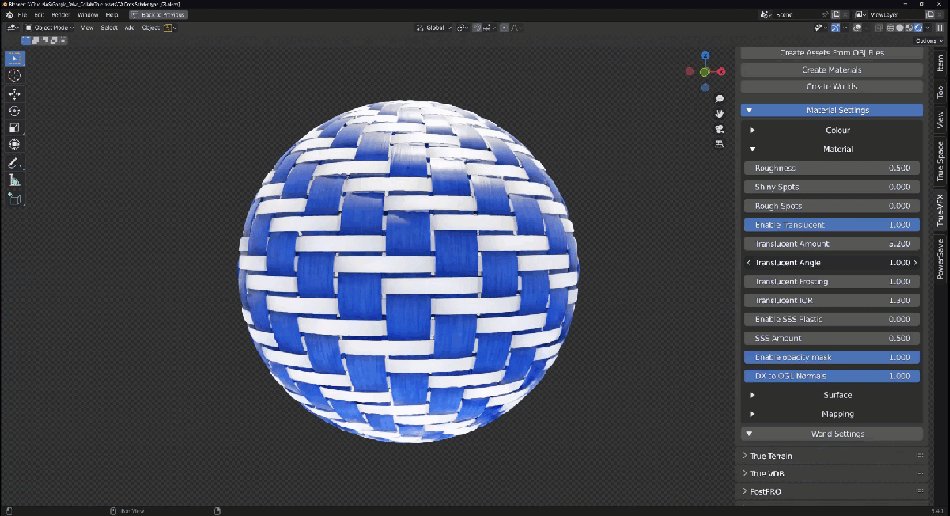
Enable Translucent: This is a 0-1 value, it should be either 0 or 1 not in between. This is used for things like leaves to allow light to pass through them.
Translucent amount: This is a 0-10 value, with 1 being default. 0 lets no light pass through, while 10 lets the most light pass through. This is designed to work on ALL mesh types.
Translucent Angle: This is a 0-1 value with 0.5 being default. This will refract light through the object. 0 will be a direct pass of light through the mesh from the source of light. (Light is at the top, scatter happens at the bottom). 1 Will refract the light at a complete perpendicular angle of the source. (light is at the top, scatter comes out the sides).
Translucent Frosting: This is a 0-1 value with 0 being default. 0 will have a limited "frosting" effect on the object; this will have a limited penumbral effect. Setting this to 1 will give a highly "frosted" effect of the light scatter, increasing the penumbral effect.
Translucent IOR: This is the index of refraction of the light. This is a limited range from 1.250 - 1.600
Enable SSS Plastic: This will enable the Subsurface scattering of the mesh. This can only be used on manifold meshes, but can be used with alpha masked maps.
SSS Amount: The strength of light passthrough. This is the factor value for SSS and ranges from 0-2 with 1 being default. (This can only be used if you have enabled SSS HSL in the colour tab)
Enable Opacity masks: This is on by default, and will make sure any materials that have an alpha mask come in with that mask enabled, allowing for transparent sections.
DX to OGL Normals: This value is a 0-1 value, and is set to 0 by default. This will flip the Green channel of a normal map, so that it converts normal maps from Direct X (DX) to OpenGL (OGL) or vice-versa. This should be used if your shadows look wrong or if you know exactly what format the Normal map is in.
Explanatory GIF

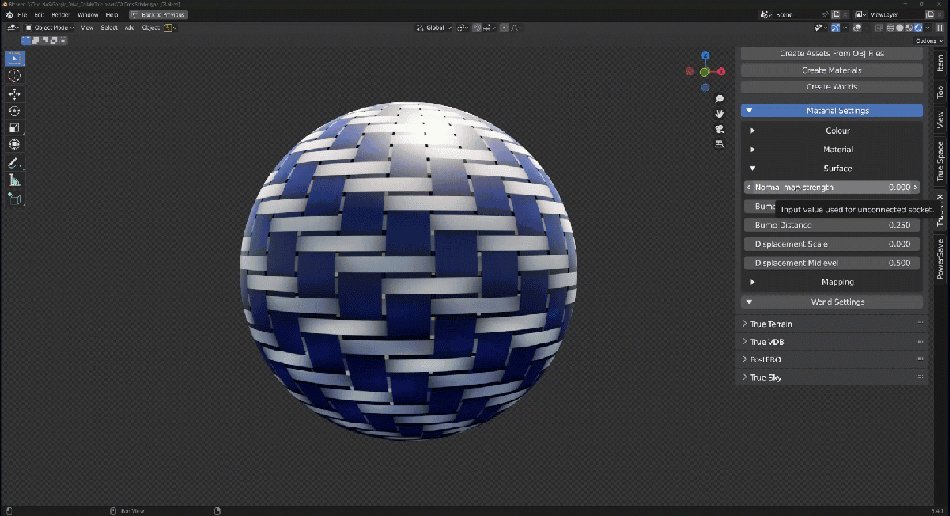
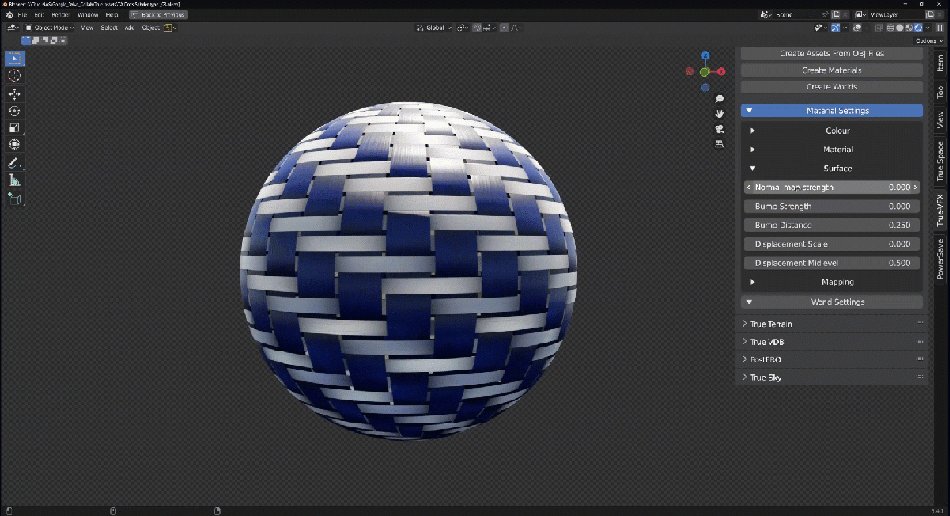
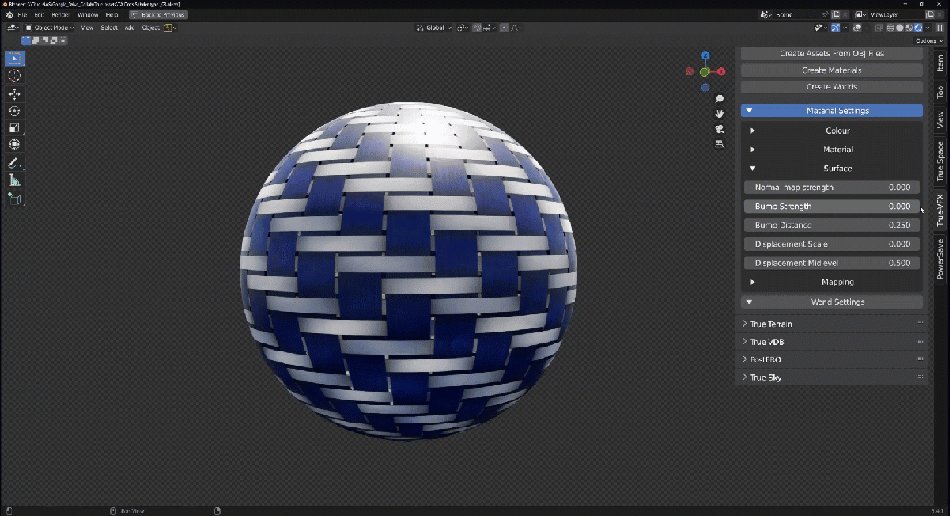
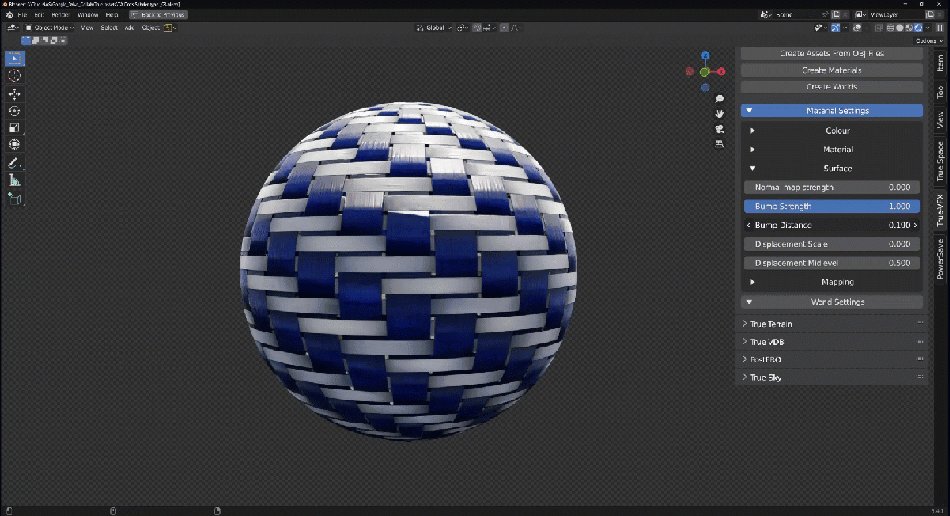
Surface
Normal map strength: This will affect the intensity of the normal map. 1 is default, and ranges from 0-10. Values can be keyed-in outside of this range, but beware this may provide unwanted results.
Bump Strength: This will affect the bump/height map value. This is a 0-1 value.
Bump Distance: This changes the perceived height of the bump map. The correct way to use a bump map is to set the strength to 1 and then adjust the intensity with this value. Values equate to Blender units (or whatever you have set units to) for example 0.25 in here would be equivalent to 2.5cm in height. This value is limited to 5 but any value can be keyed in. If you wish to invert the bump, set negative numbers.
Displacement Scale: This is the strength of the displacement map. The height of the displacement intensity is the same as the bump in that a value of 0.25 will equate to a 2.5cm displacement value.
Displacement Midlevel: This offsets the location at which the displacement will start from. Higher values will make the displaced mesh move inward from it's original volume, lower values will make it move outward from it's original volume.
Displacement usage
Displacement of the mesh will ONLY work if you have set the "experimental" feature set in the render properties. It is CYCLES ONLY, and there needs to be a subsurface modifier on the object set to "adaptive" otherwise this will not work as shown in the GIF
Explanatory GIF

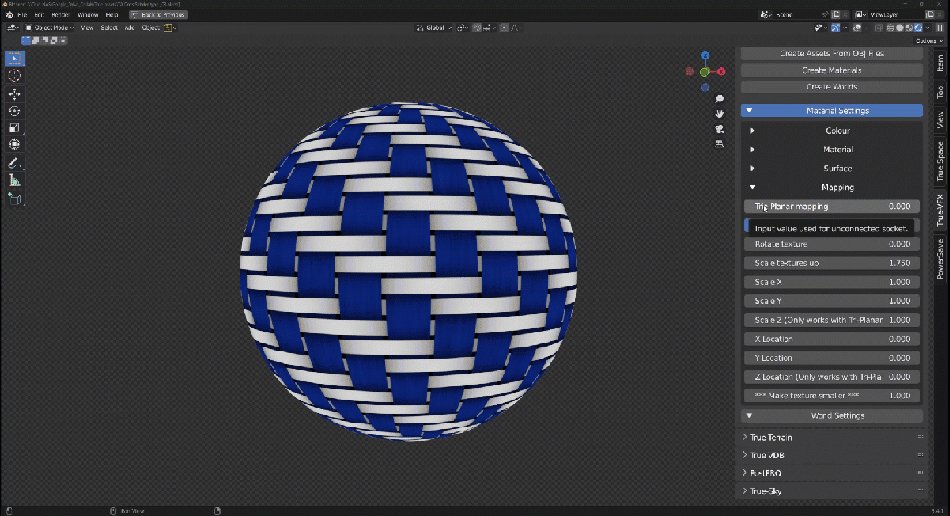
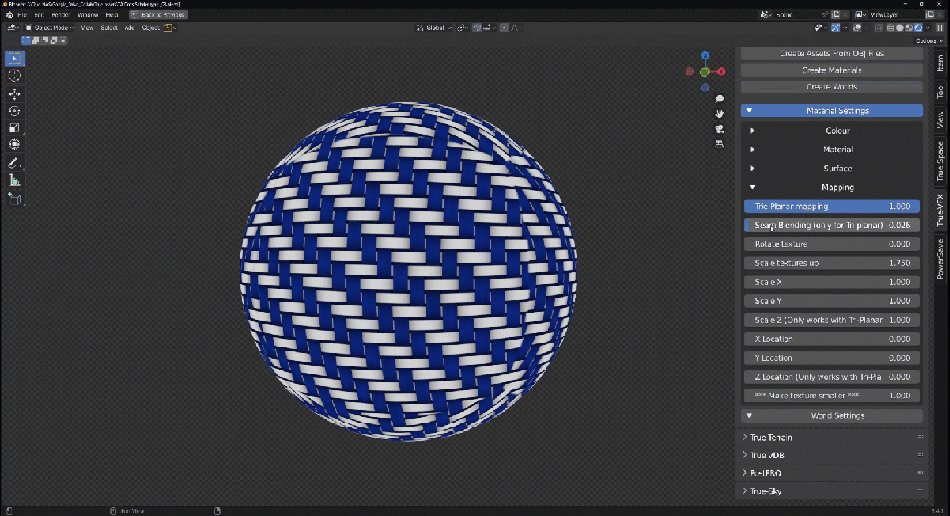
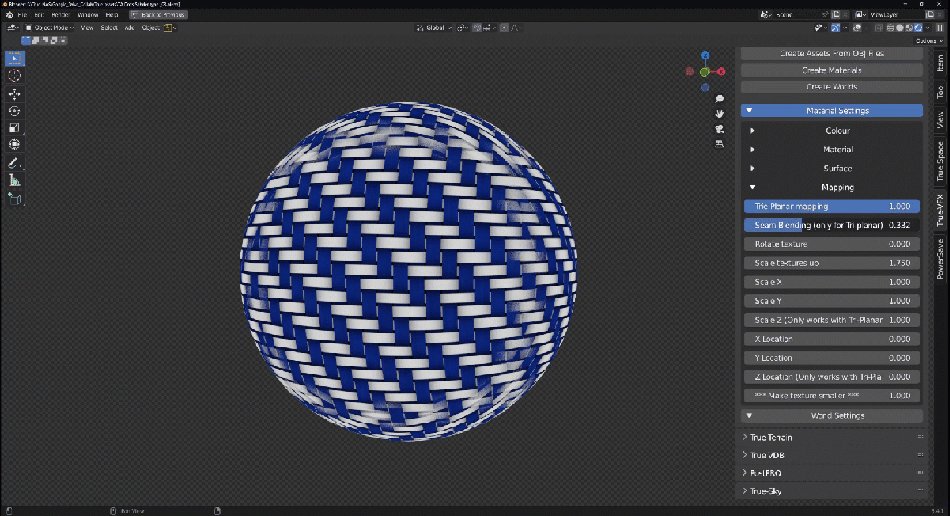
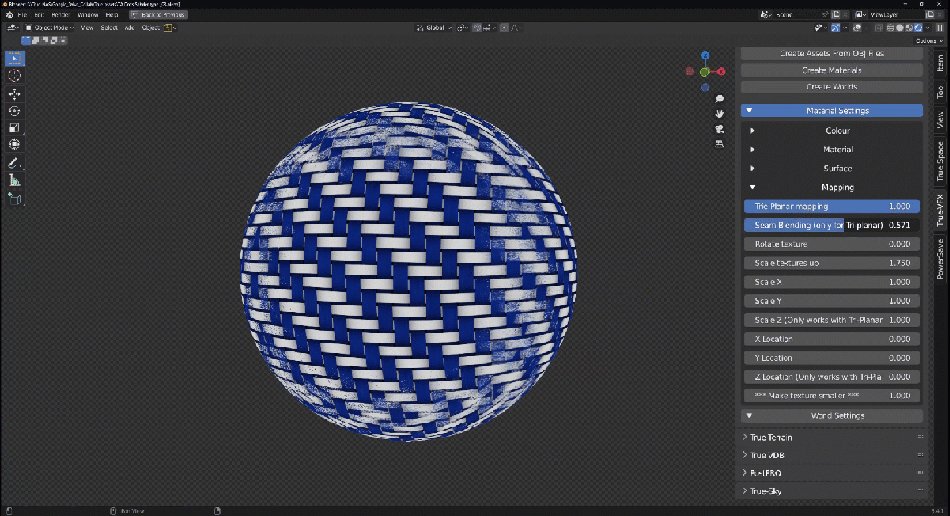
Mapping
Tri-Planar mapping: This will swap from a UV map, to a projected procedural mapping system that maps directly to the XY and Z coordinated of a mesh. This is useful for removing stretching of textures on objects with high-sloping faces.
Seam Blending (only tri-planar mapping): This will blur the visible seams from the Tri-Planar mapping system. This can cause artefacts when using adaptive displacement
Rotate texture: This rotates textures along their mapped co-ordinates. The values in here should be treated as rotation in degrees. 90, would be a rotation of 90 degrees.
Scale textures up: This scales the textures to look larger.
Scale X: This will scale textures along the X axis. Higher values mean there will be more repetitions in the texture.
Scale Y: This will scale textures along the Y axis. Higher values mean there will be more repetitions in the texture.
Scale Z: This will scale textures along the Z axis. This only works when Tri-Planar mapping is enabled as UV maps do not have a Z axiz. They only work along XY (UV). Higher values mean there will be more repetitions in the texture.
X Location: This will move the mapped texture along the X axis
Y Location: This will move the mapped texture along the Y axis
Z Location: This will move the mapped texture along the Z axis. This only works with Tri-Planar mapping enabled as a UV map does not have a Z axis.
Make Texture Smaller: Increasing this value will increase the AMOUNT of tiles generated. This makes the texture appear smaller as it's scales down to add more tiles in the same mapping coordinates. This affects all previous mapping settings.
Explanatory GIF