Organic Shader
Shader Overview
The True-Organic shader is designed for use with texture sets centred around 'meaty' or 'leafy' materials. The ideal use for this material option would be for texture sets like Grass, Leaves and flesh.
The shader is broken up into 4 distinct sections, in the UI using drop-down functions. This is to make the UI cleaner and allow the user to close information that is not needed. If you view this in the shader-editor, or the material properties, it will not look like the image on the left but will look like this:

We advise using only the options in the UI for convenience. However if you edit the node-group and change any input names, this will break the functions in the UI.

Shader Breakdown
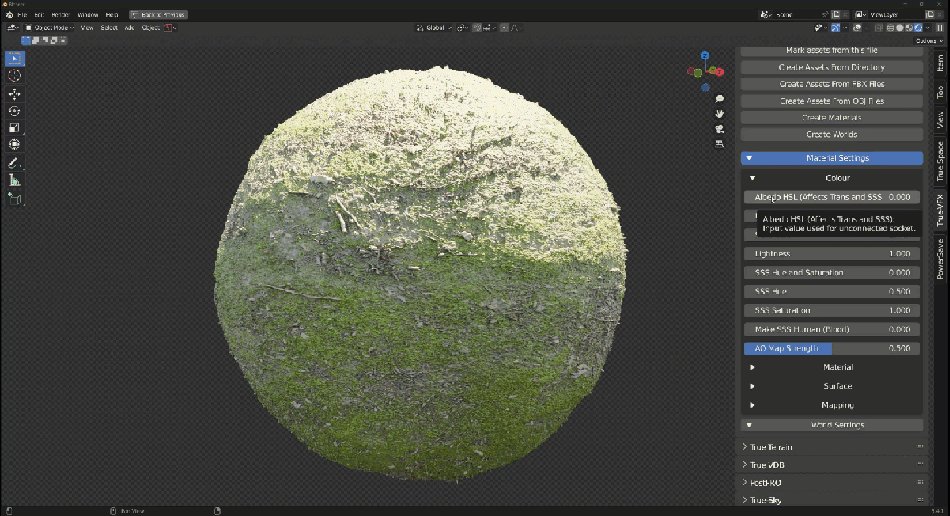
Colour
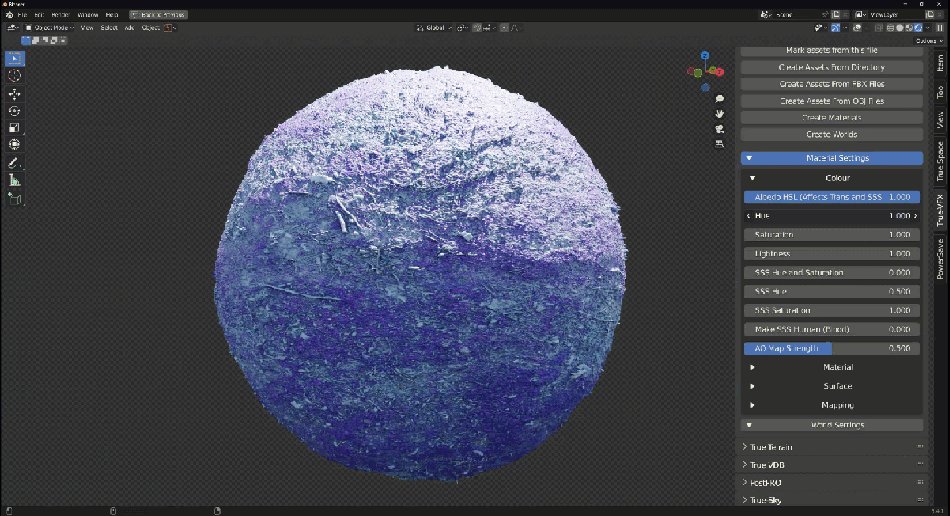
Albedo HSL (affect trans and sss): This is a 0-1 slider value that will allow for adjustment to Hue, Saturation, and Lightness of the colour map texture. This will Affect the HSL of translucency and SSS (Subsurface Scattering).
Hue: This will change the hue (Colour) of the materials albedo/diffuse texture. The default is 0.5 and ranges from 0-1.
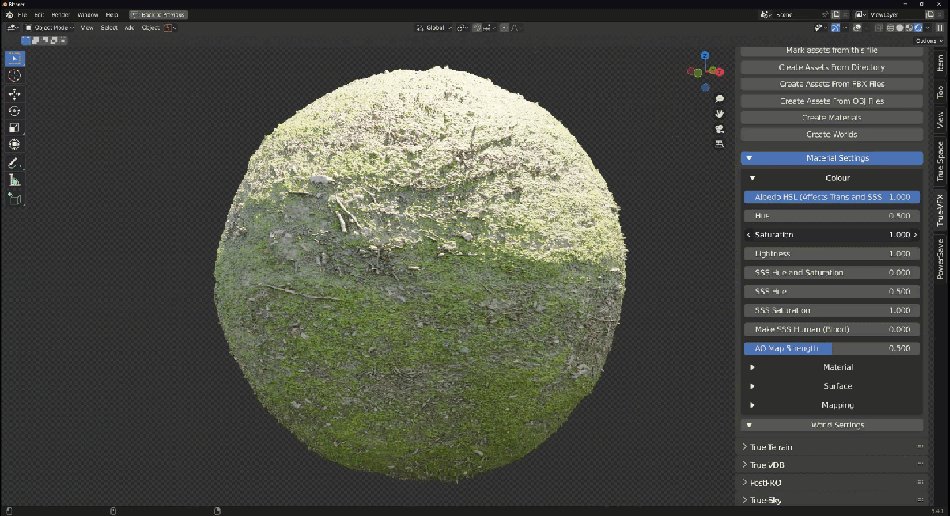
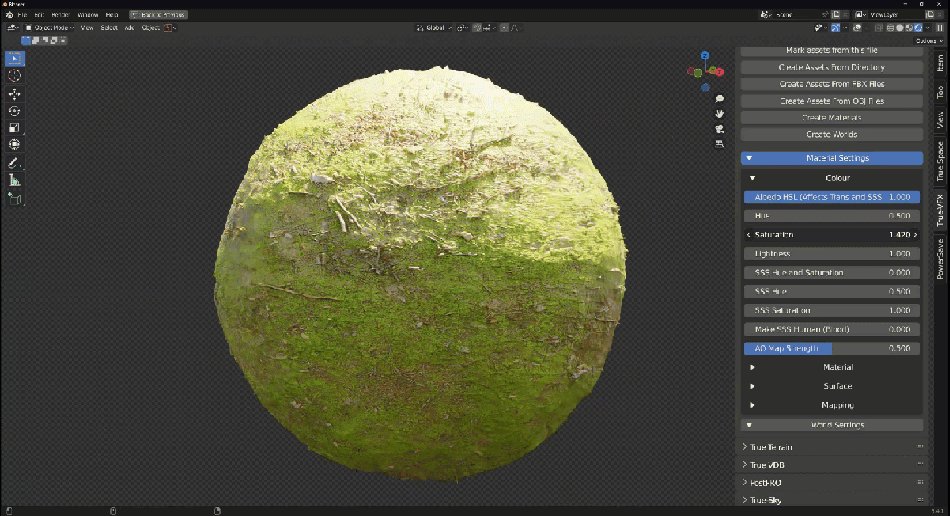
Saturation: This will increase or decrease the saturation of the albedo/diffuse map. Higher values make the material more vibrant, lower values will remove colour from the material. This ranges from 0-2 with 1 being default.
Lightness: This will increase or decrease the visual brightness of the texture. Higher values will make it brighter, while lower values will make it darker. This ranges from 0-2 with 1 being default.
SSS Hue and Saturation: This is a 0-1 slider value that will allow for adjustment to Hue and Saturation for ONLY the light that passes through the object/material.
SSS Hue: This will change the hue (Colour) of the the light that passes through the object/material.
SSS Saturation: This will increase or decrease the saturation of the light that passes through the object/material.
Make SSS Human (Blood): This will force the SSS to become red and override any other values set before. This uses physically correct values to show the light passing through skin.
AO Map Strenght: If an AO (Ambient Occlusion) map was in the texture set, then this will allow you to adjust that map strength.
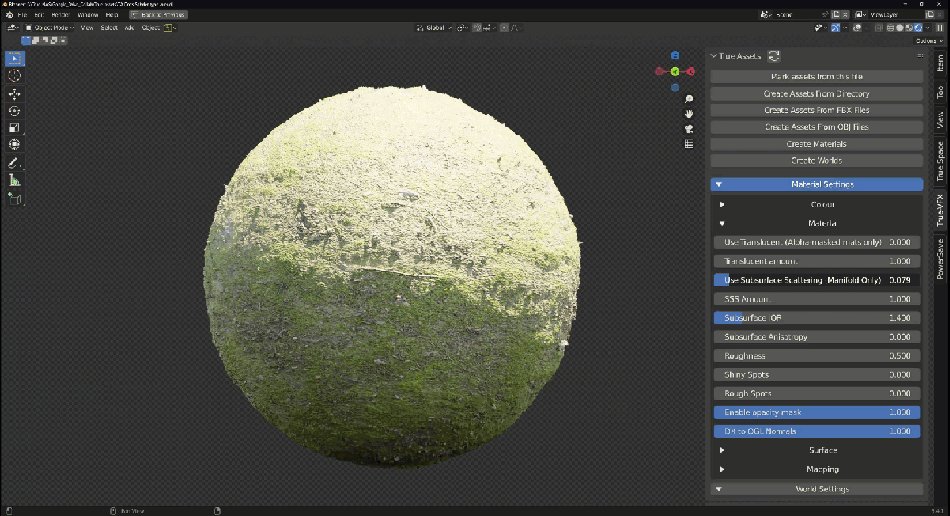
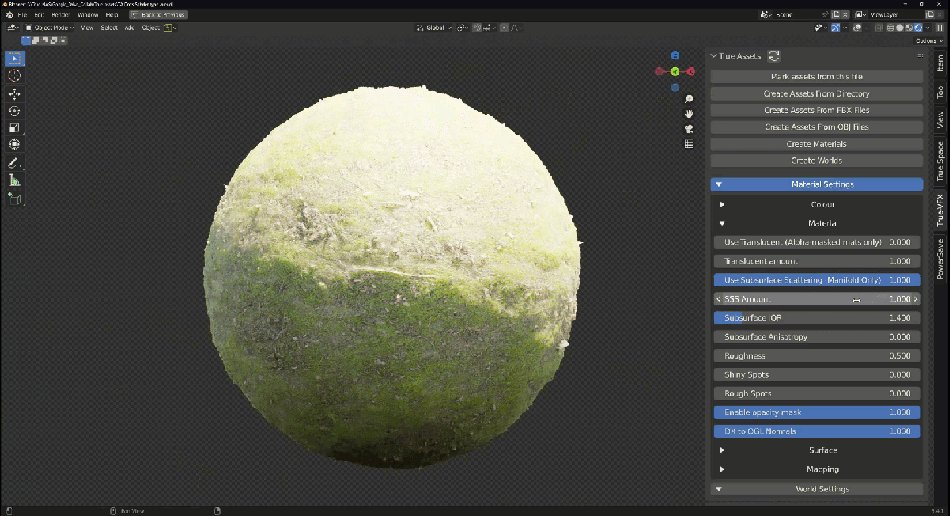
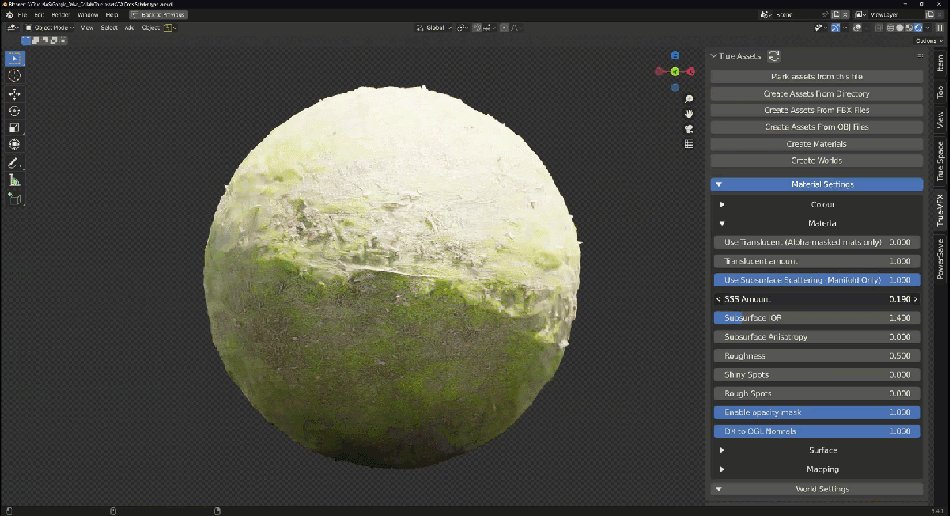
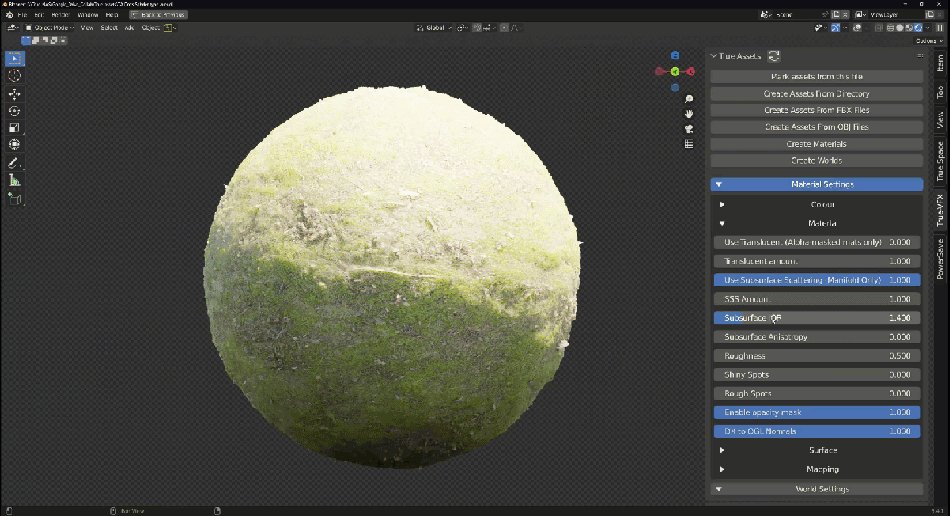
Explanatory GIF

Material
Use Translucent (Alpha-masked mats only): This is a 0-1 value, it should be either 0 or 1 not in between. This is used for things like leaves to allow light to pass through them.
Translucent amount: This is a 0-2 value, with 1 being default. 0 lets no light pass through, while 2 lets the most light pass through. This only works on meshes that are planar and using textures for things like leaves/grass/flowers etc.
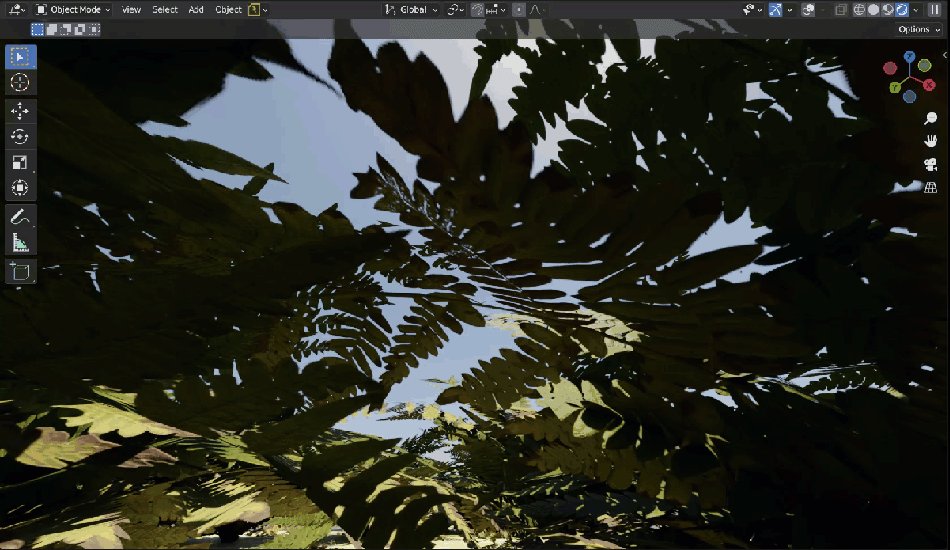
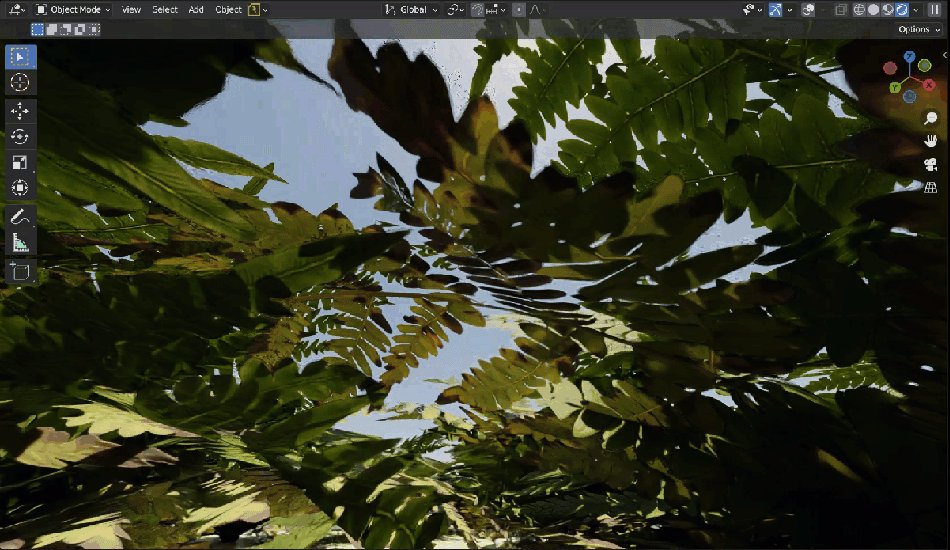
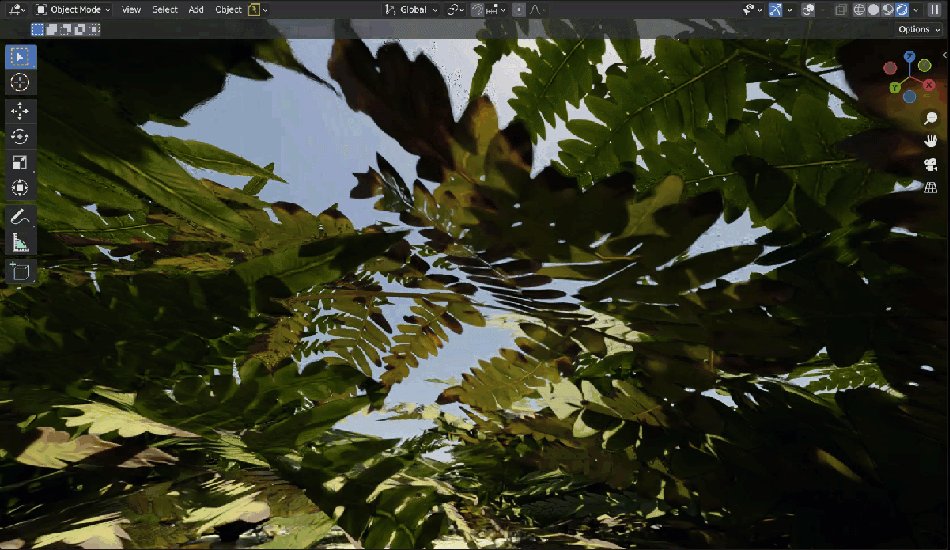
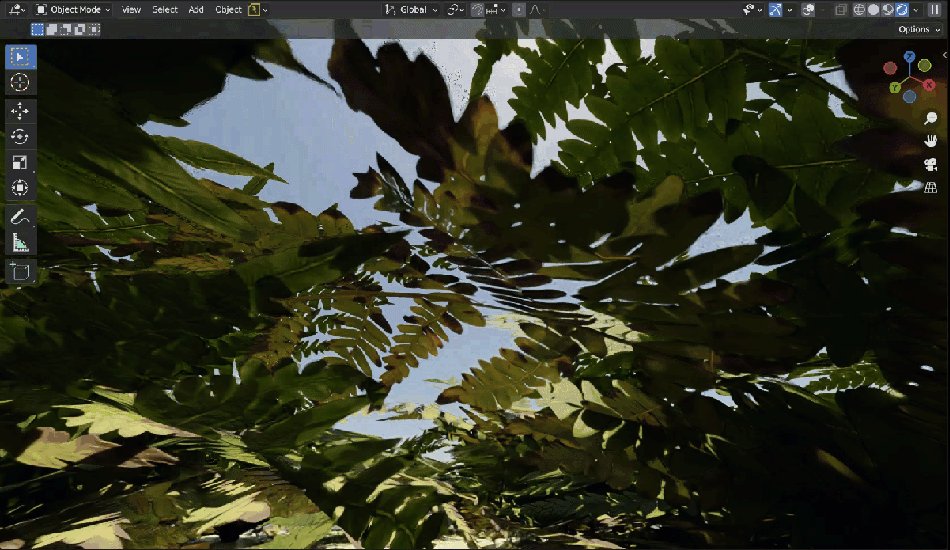
Translucency Example
These values should only be used on meshes that are planar (don't have a volume/non-manifold). Translucency is the correct method to use on these meshes. SSS does not work on meshes with no volume or if they are not manifold meshes (no holes). This is an example of translucency in action:

Use Subsurface scattering (manifold only): This is a 0-1 value. It should be either 0, or 1 only. This enables the SSS pass on the shader, which allows light to pass through the mesh based on relative thickness of the mesh. More light will pass through thinner/smaller parts, where less light will pass through thicker parts.
SSS Amount: The strength of light passthrough. This is the factor value for SSS and ranges from 0-2 with 1 being default. (This can only be used if you have enabled SSS HSL in the colour tab)
Subsurface IOR: This is the index of refraction value for SSS (at which angle light passes through CYCLES ONLY)
Subsurface Anistropy: This changes the directionality of the light passing through (CYCLES ONLY).
Roughness: This will affect the roughness of the shader based on the roughness map that was applied. This ranges from 0-1 and 0.5 being default (which is the roughness map with no changes applied) Lower values make it glossier, higher values make it rougher.
Shiny Spots: This affects the black-clip of the roughness map. Higher values will make the black-levels of the map more obvious, creating patches of higher gloss areas. Higher values may make the whole map dark, which in-turn makes it glossier. This is a 0-1 value.
Rough spots: This affects the white-clip of the roughness map. Higher values will make the white-levels of the map more obvious, creating patches of higher rough areas. Higher values may make the whole map light, which in-turn makes it rougher. This is a 0-1 value.
Enable Opacity masks: This is on by default, and will make sure any materials that have an alpha mask come in with that mask enabled, allowing for transparent sections.
DX to OGL Normals: This value is a 0-1 value, and is set to 0 by default. This will flip the Green channel of a normal map, so that it converts normal maps from Direct X (DX) to OpenGL (OGL) or vice-versa. This should be used if your shadows look wrong or if you know exactly what format the Normal map is in.
Explanatory GIF

Surface
Normal map strength: This will affect the intensity of the normal map. 1 is default, and ranges from 0-10. Values can be keyed-in outside of this range, but beware this may provide unwanted results.
Bump Strength: This will affect the bump/height map value. This is a 0-1 value.
Bump Distance: This changes the perceived height of the bump map. The correct way to use a bump map is to set the strength to 1 and then adjust the intensity with this value. Values equate to Blender units (or whatever you have set units to) for example 0.25 in here would be equivalent to 2.5cm in height. This value is limited to 5 but any value can be keyed in. If you wish to invert the bump, set negative numbers.
Displacement Scale: This is the strength of the displacement map. The height of the displacement intensity is the same as the bump in that a value of 0.25 will equate to a 2.5cm displacement value.
Displacement Midlevel: This offsets the location at which the displacement will start from. Higher values will make the displaced mesh move inward from it's original volume, lower values will make it move outward from it's original volume.
Displacement usage
Displacement of the mesh will ONLY work if you have set the "experimental" feature set in the render properties. It is CYCLES ONLY, and there needs to be a subsurface modifier on the object set to "adaptive" otherwise this will not work as shown in the GIF
Explanatory GIF

Mapping
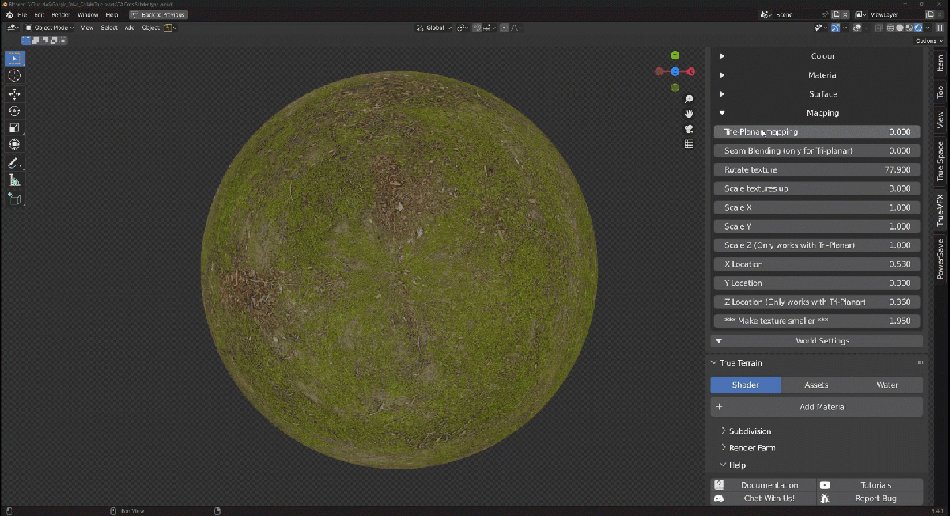
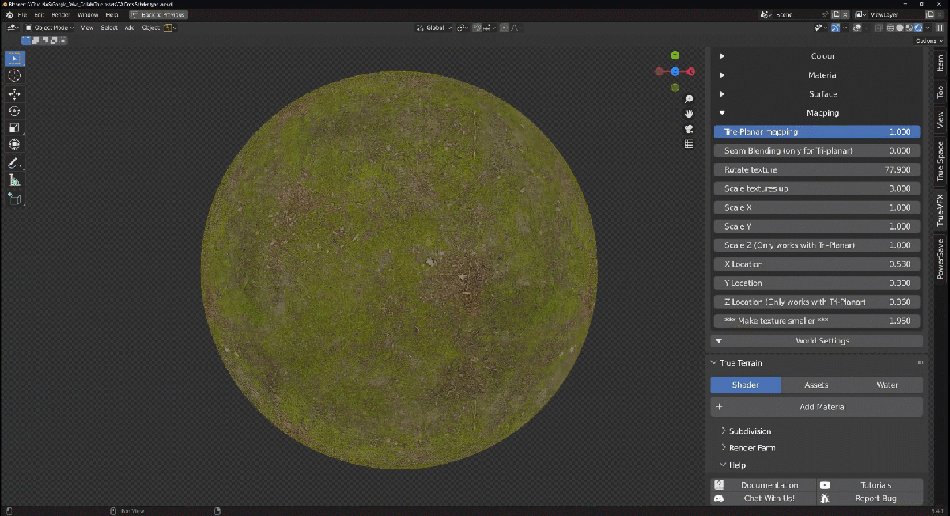
Tri-Planar mapping: This will swap from a UV map, to a projected procedural mapping system that maps directly to the XY and Z coordinated of a mesh. This is useful for removing stretching of textures on objects with high-sloping faces.
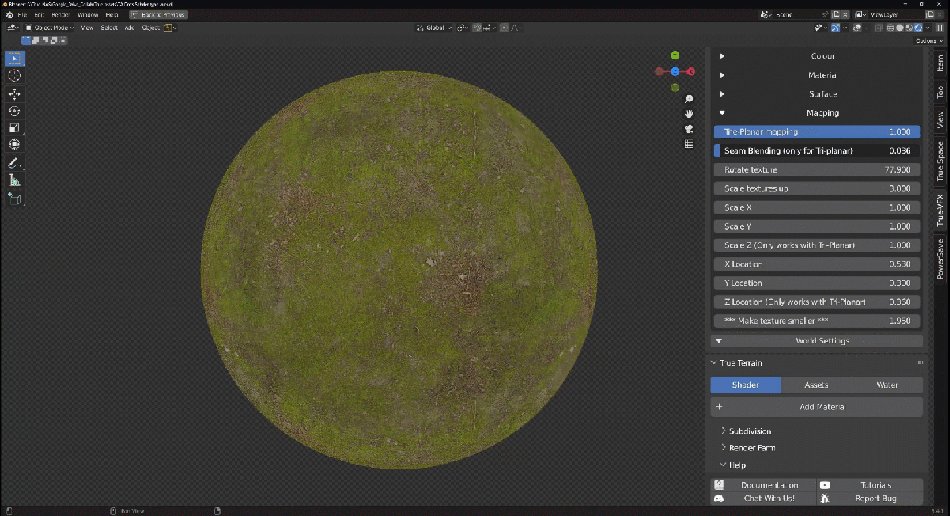
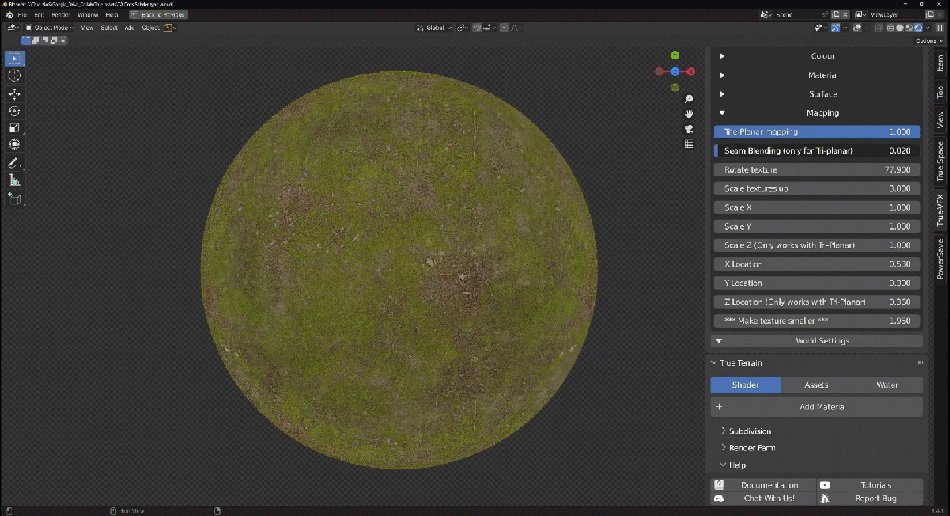
Seam Blending (only tri-planar mapping): This will blur the visible seams from the Tri-Planar mapping system. This can cause artefacts when using adaptive displacement
Rotate texture: This rotates textures along their mapped co-ordinates. The values in here should be treated as rotation in degrees. 90, would be a rotation of 90 degrees.
Scale textures up: This scales the textures to look larger.
Scale X: This will scale textures along the X axis. Higher values mean there will be more repetitions in the texture.
Scale Y: This will scale textures along the Y axis. Higher values mean there will be more repetitions in the texture.
Scale Z: This will scale textures along the Z axis. This only works when Tri-Planar mapping is enabled as UV maps do not have a Z axiz. They only work along XY (UV). Higher values mean there will be more repetitions in the texture.
X Location: This will move the mapped texture along the X axis
Y Location: This will move the mapped texture along the Y axis
Z Location: This will move the mapped texture along the Z axis. This only works with Tri-Planar mapping enabled as a UV map does not have a Z axis.
Make Texture Smaller: Increasing this value will increase the AMOUNT of tiles generated. This makes the texture appear smaller as it's scales down to add more tiles in the same mapping coordinates. This affects all previous mapping settings.
Explanatory GIF